
Mengubah Warna Tampilan di Adobe Illustrator
Pada artikel kali saya akan membagikan tutorial singkat untuk teman teman para Designer. Untuk tutorial kali ini saya hanya akan membahas bagaimana cara untuk Mengubah Warna Tampilan pada Adobe Illustrator.
Warna default tampilan dari Adobe Illustrator ini adalah Dark atau warna gelap bagi yang menggunakana CS 6 ( saya menggunakan CC 2017 default warnanya juga Gelap ) atau warna Terang bagi yang menggunakan CS 4 -CS 5. Jadi bagi teman teman yang lebih suka dengan warna gelap teman teman bisa kok mengubahnya atau sebaliknya.
Mengubah warna tampilan pada Adobe Illustrator
pertama teman teman buka dulu Software Adobe Illustator nya. Kemudian klik Edit > Preference > User Interface. sehingga akan muncul Window option seperti gambar di bawah ini.
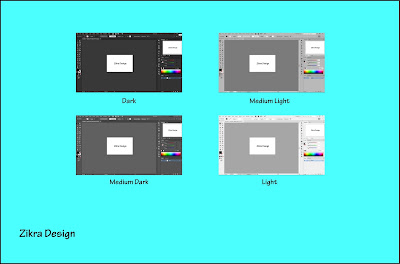
Nah pada Brightness yang terlihat pada gambar diatas itu terdapat empat pilihan warna, yaitu
· Dark
· Medium Dark
· Medium Light, dan
· Light
Jadi teman teman bisa memilih warna apa yang ingin digunakan untuk Adobe Illustrator masing masing.
Untuk melihat demo dari warna tersebut teman teman bisa melihat kembali Gambar artikel pada potingan ini.































